Content panels are common design patterns that are self-contained with reusable component combinations (cards, video, copy, and/or images.) These are customizable and can be placed almost anywhere on a page. The panels variations are guided by number of columns and grid alignment.

Panel

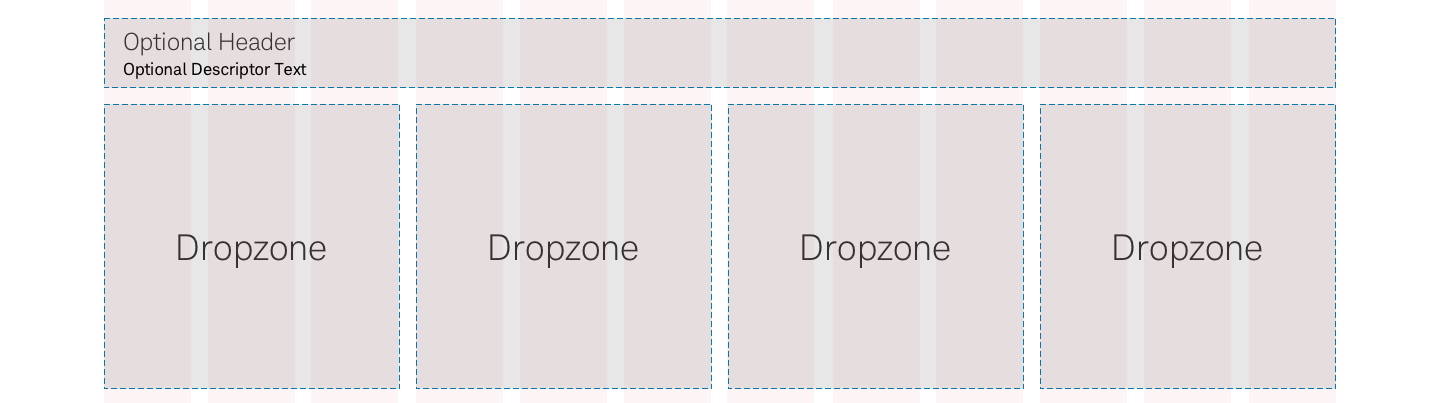
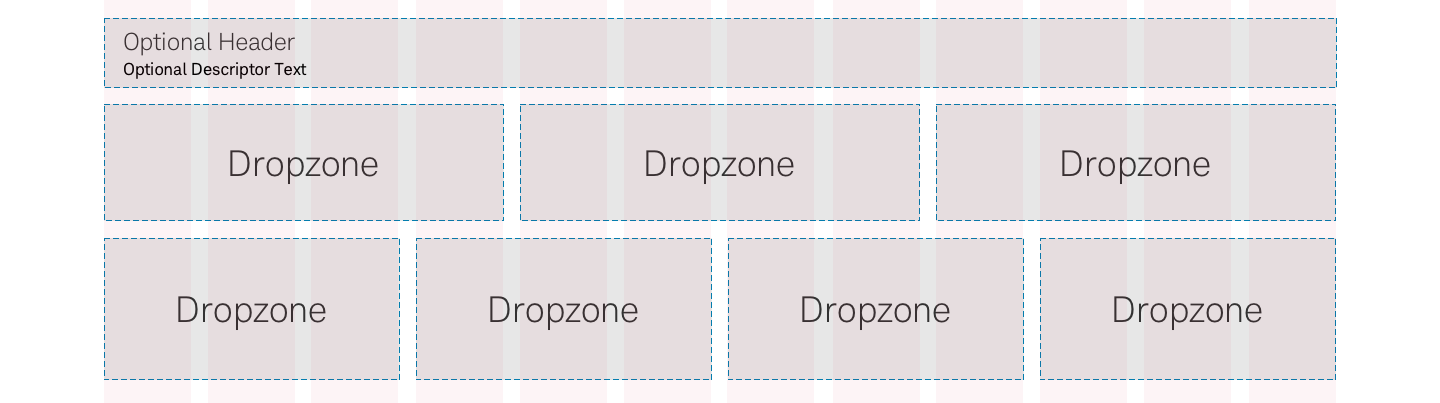
Panel > Wireframe

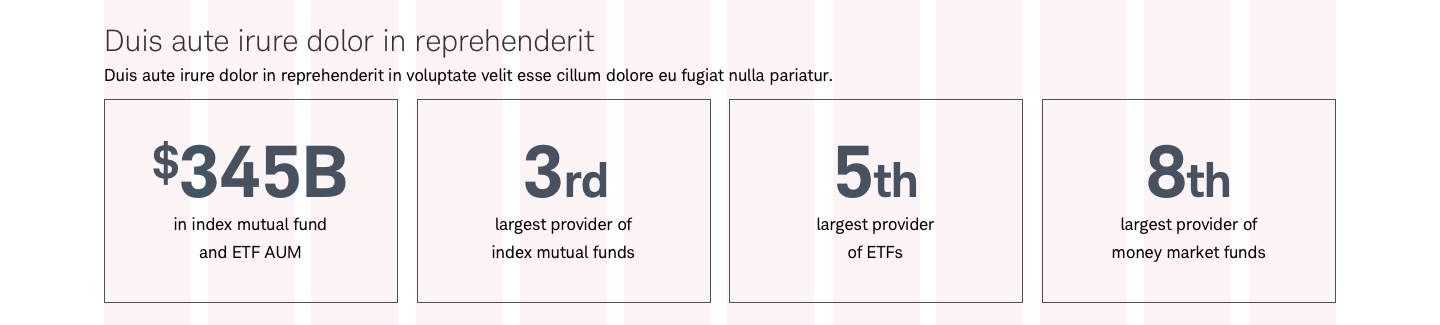
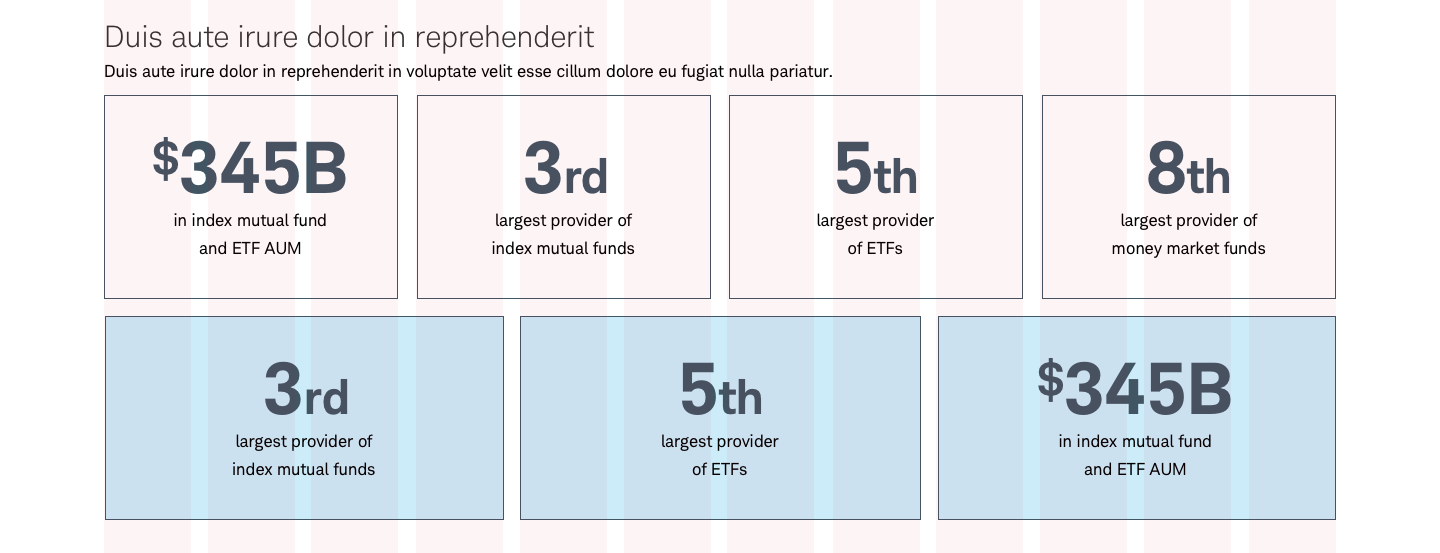
Panel > Deck-25 > Tile-Callout-Number
A deck of 4 tiles placed within a standard panel.

Panel > Deck-33 > Card-Default-Icon
A deck of 4 Cards placed within a standard panel.

Panel-50

Panel-50 > Wireframe

Panel-50-Split > Text
A panel where the two drop zones share the gutter between them equally.

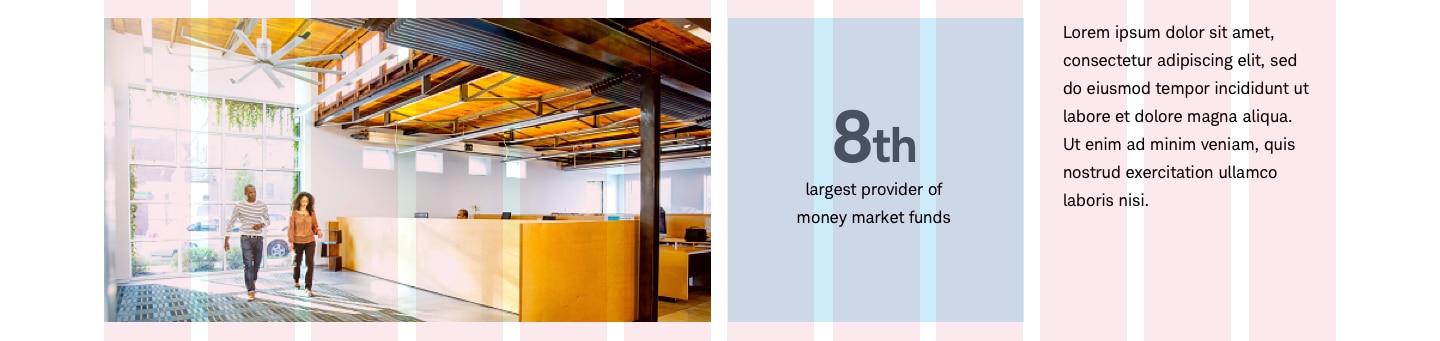
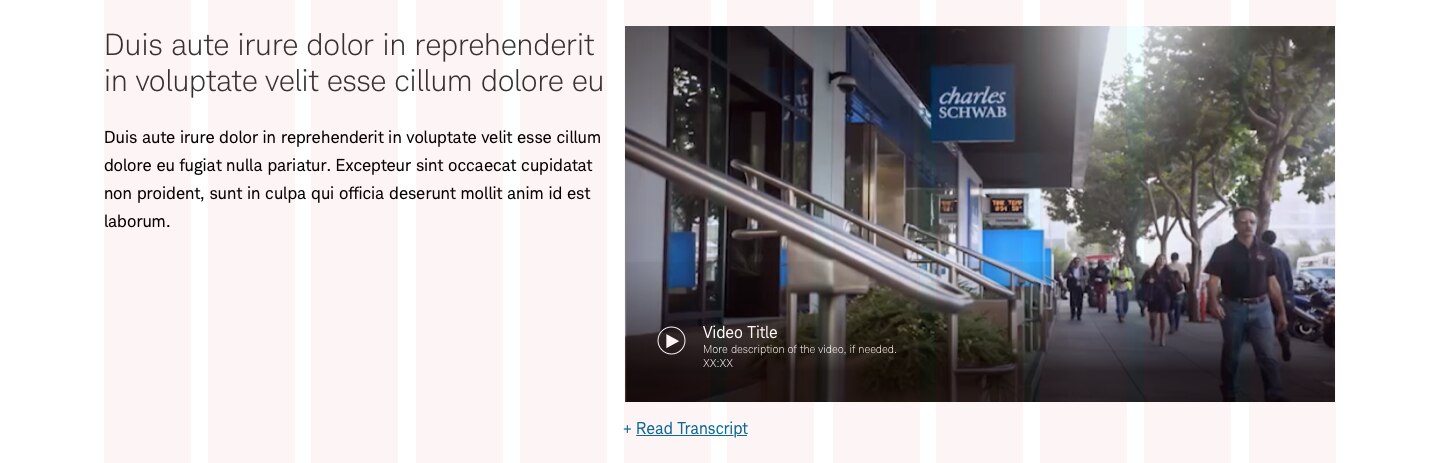
Panel-XWide-50-Split > Text,Image
A panel where the photo extends halfway into the gutter and out to 1440px.

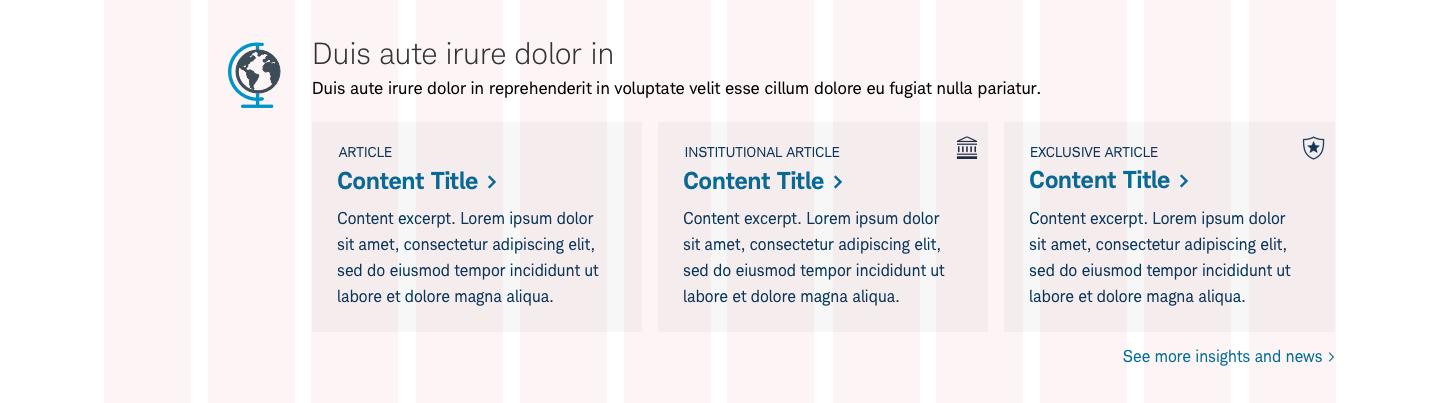
Panel-XWide-50-Fill > Deck-50 > Card-Article-Dark-Clear
A panel with a deck 50 in one of the drop zones and the background color extends out to 1440px.

Panel-25

Panel-25 > Wireframe

Panel-25-Split > Image, Card-Callout-Number, Image, Card-Callout-Number
A panel where the alternative photos and tiles extends halfway into the gutter.

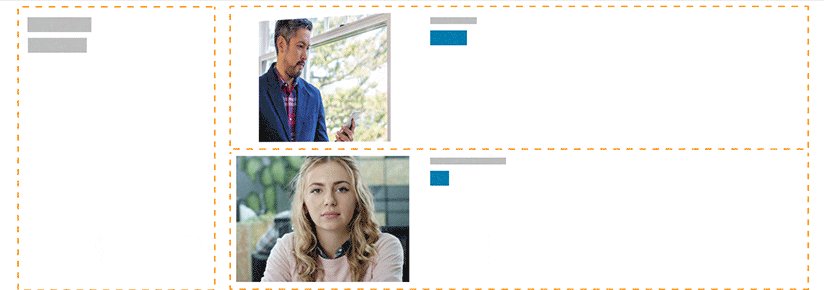
Panel-25-25-50

Panel-25-25-50 > Wireframe

Panel-25-25-50 > Image, Card-Callout-Number, Text

Panel-25-75

Panel-25-75 > Wireframe

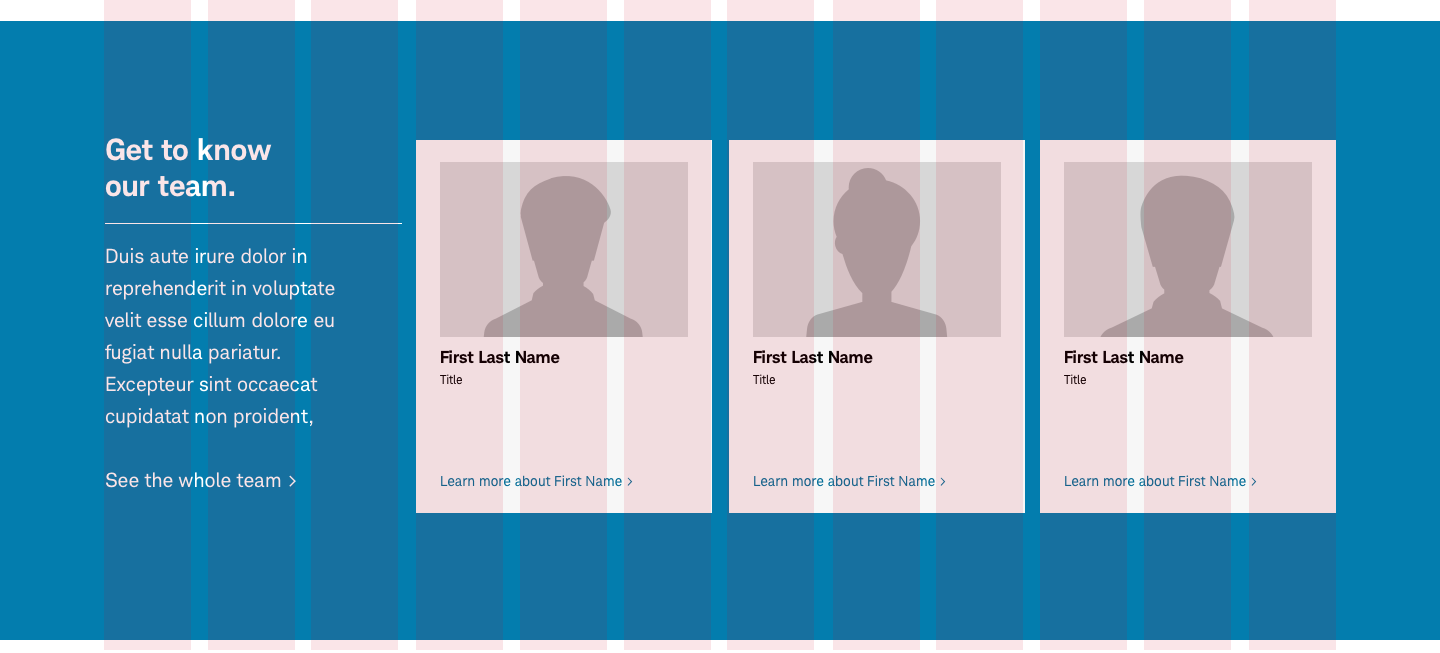
Panel-XWide-25-75 > Deck-33 > Card-Person
A 25-75 panel with a deck 33 in the 75% dropzone.

Panel-25-75 > Deck-List
A 25-75 panel with the a deck containing a list in the 75% dropzone.

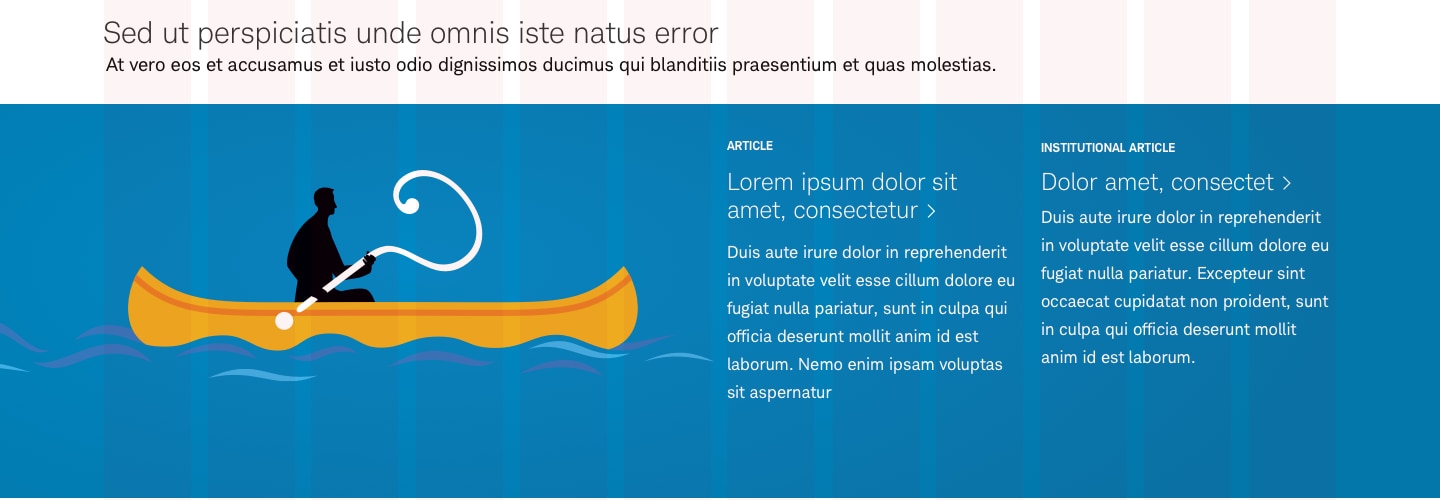
Panel-25-75 > Deck-Landscape > Card-Article
A 25-75 panel with the a landscape deck in the 75% dropzone.

Panel-33

Panel-33 > Wireframe

Panel-33 > Image, Text, Card-Callout-Number

Panel-33-66

Panel-33-66 > Wireframe

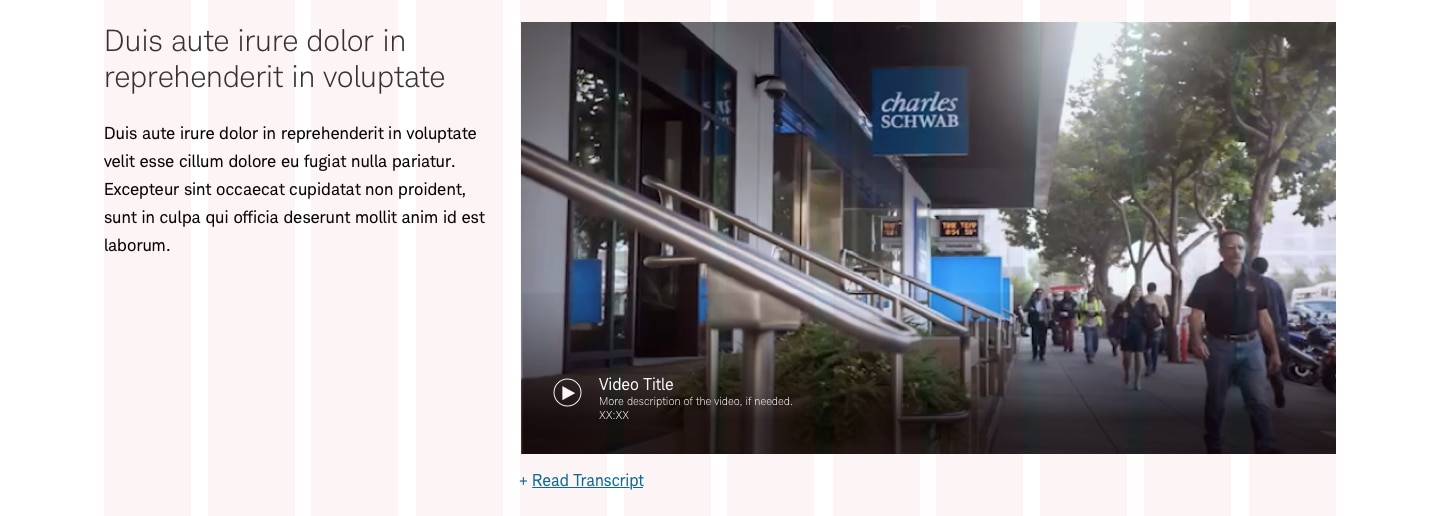
Panel-33-66 > Text, Video-Default
A 33-66 panel with the a video player.

Panel-Long-66

Panel-Long-66 > Wireframe

Panel-Long-66 > Text
Long 66 panels are used on long-form content pages and requre the use of large headers and body copy.

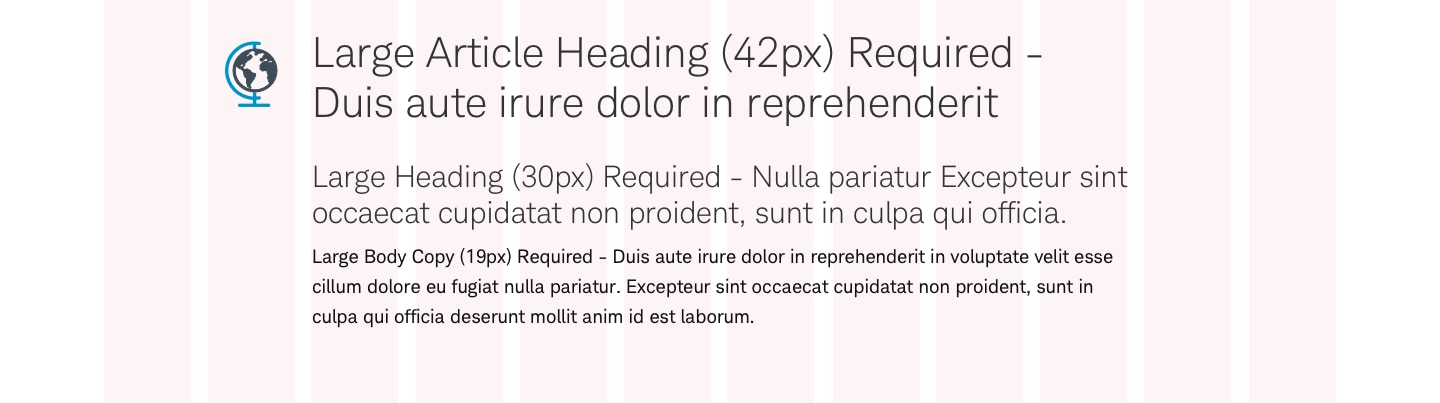
Panel-Long-66 > Text-Icon
A Long 66 panel with an icon aligning to the header.

Panel-Long-50

Panel-Long-50 > Wire

Panel-Long-50 > Text
Long 50 panels are used on long-form content pages and requre the use of medium headers and body copy.

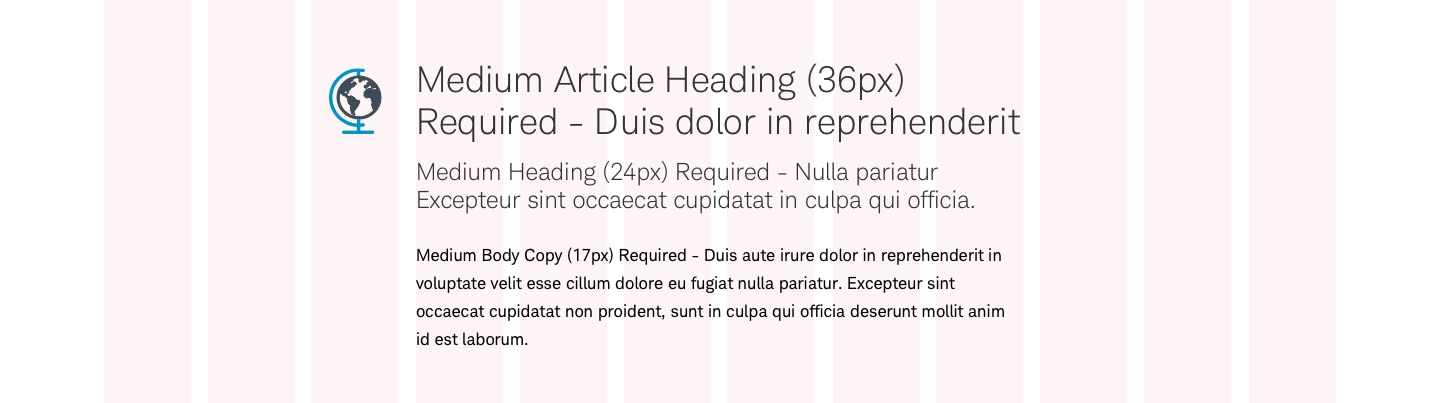
Panel-Long-50 > Text-Icon
A Long 50 panel with an icon aligning to the header.

Panel-42-58

Panel-42-58 > Wireframe

Panel-42-58 > Text, Video-Default
A 42-58 panel with the a video player.

Panel-17-83

Panel-17-83 > Wireframe

Panel-17-83 > Deck-33-Icon > Card-Article-Icon
A 17-83 panel with the a deck 33 in the 83% dropzone and an icon aligning to the header. Note that the deck maintaines a 16px gutter and has broken from the grid as it resonds to the container.

Panel-Multi

Panel-Multi > Wireframe
As the name suggests, a panel-multi can have rows with different configurations as long as all of the content is related.

Panel-Multi > Deck-25-33 > Card-Callout-Number

Usage
There’s a large variety of usage, layout, and content customization for content panels.
They can be placed anywhere on a page (at top, refer to Marque and at bottom, refer to Footer). There may be multiple content panels on a page with a mixture of content types: video, copy, images, card decks, articles, etc.
Panel Layout
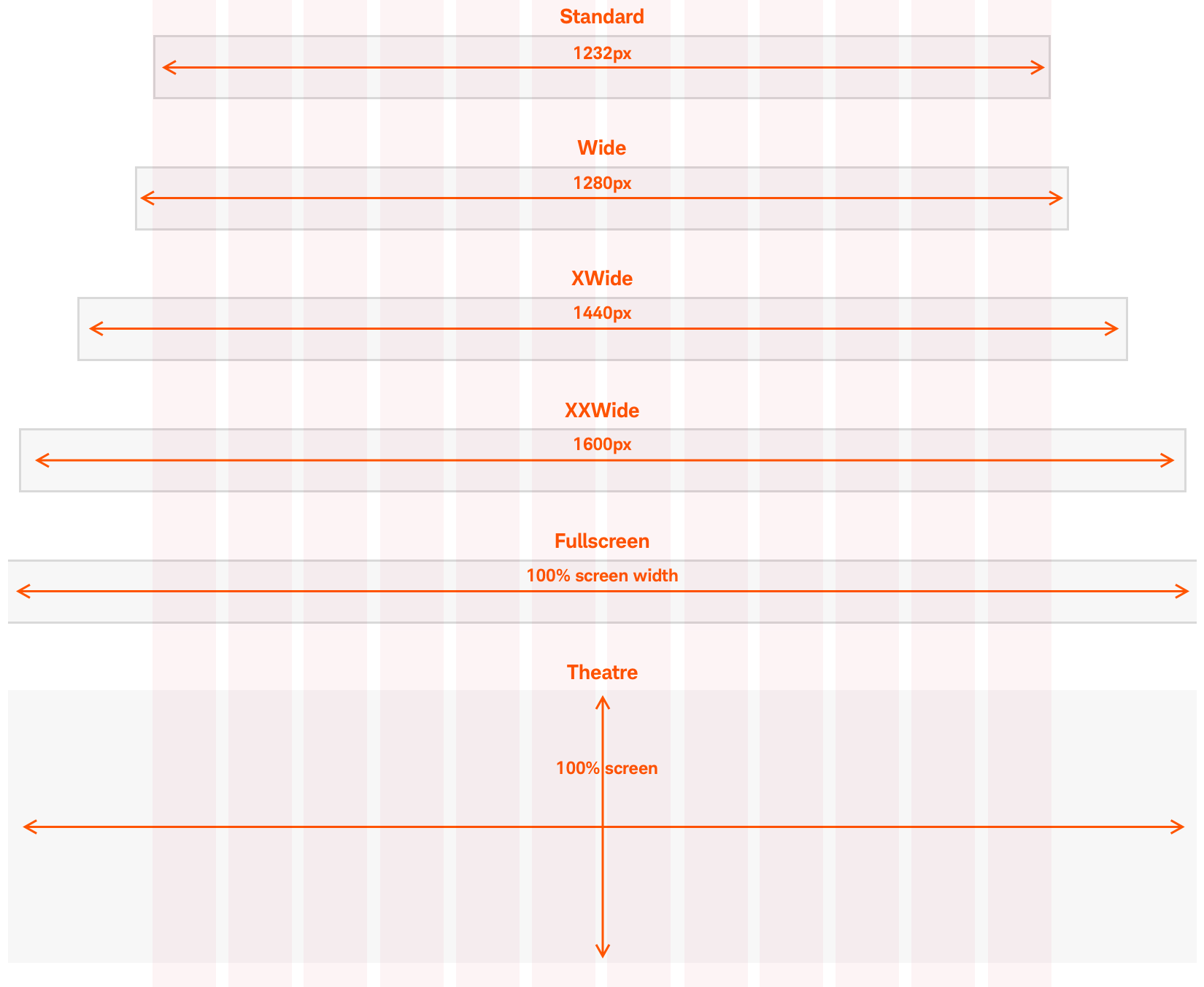
The layout can be modified within the 12-column grid structure. The height is flexible but the width of panel is defined, though panels content, such as images or color fields, can extend past the grid.
The variations of custom bleed is shown in the graphic below and should be consistent down the page. Custom bleeds should be noted in the name, (e.g panel-xxwide>deck-25>callout-cards.)

Content options
Options include heading, description, media, deck (can include cards, tiles, video etc.). These can be placed in any order. Note: Smaller videos will play in a modal, while larger (500px or higher) will play inline.
Best practices
Do
- Keep decks of cards in uniform sizing.
- Consider mobile and how complex panels will transform.
- Follow Beacon Video best practices.
Don’t
- Use card sizes that don’t have uniform size.
- Place panels within panels.
Accessibility
Design will need to follow color/contrast requirements on Color Guidelines, follow link best practices, and Schwab Accessibility guidelines.
![]()